Hay veces que queremos incorporar funciones de la plataforma de arrobaMail a sistemas propios o internos para tener mayor comodidad o productividad a la hora de realizar esas tareas.
arrobaMail cuenta con una API (Application Programming Interface) para integrar funcionalidades de la plataforma a cualquier sitio o sistema que usted disponga. Para ello representaremos un ejemplo de una de las integraciones más sencillas que es agregar un subscriptor mediante la API a una lista previamente creada, pero servirá para mostrar el uso y potencial de nuestra API.
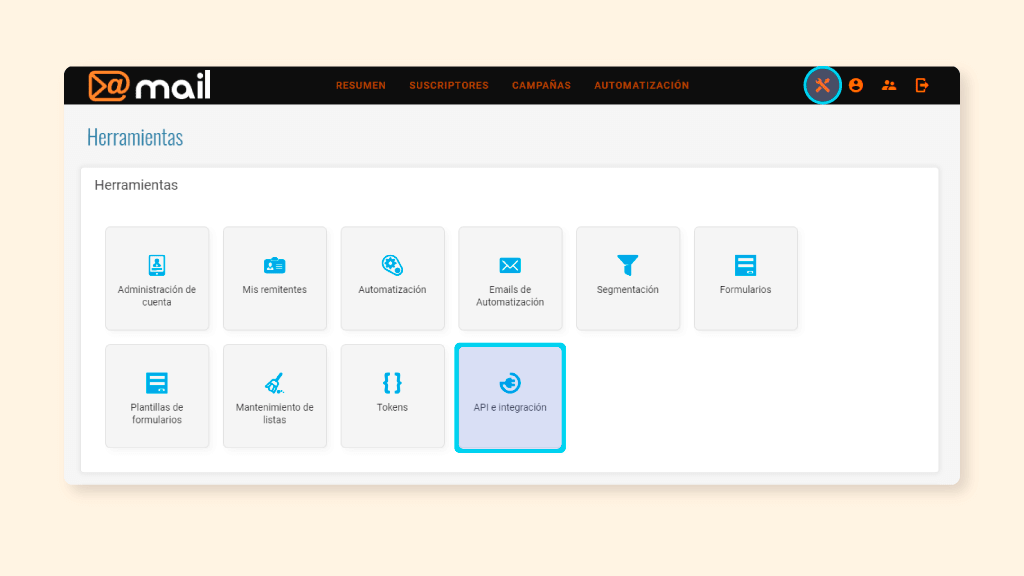
Lo primero a realizar es dirigirnos a nuestro panel de arrobaMail y hacer un clic en el botón del margen superior derecho llamado . Luego, seleccionaremos la opción “API e integración”.

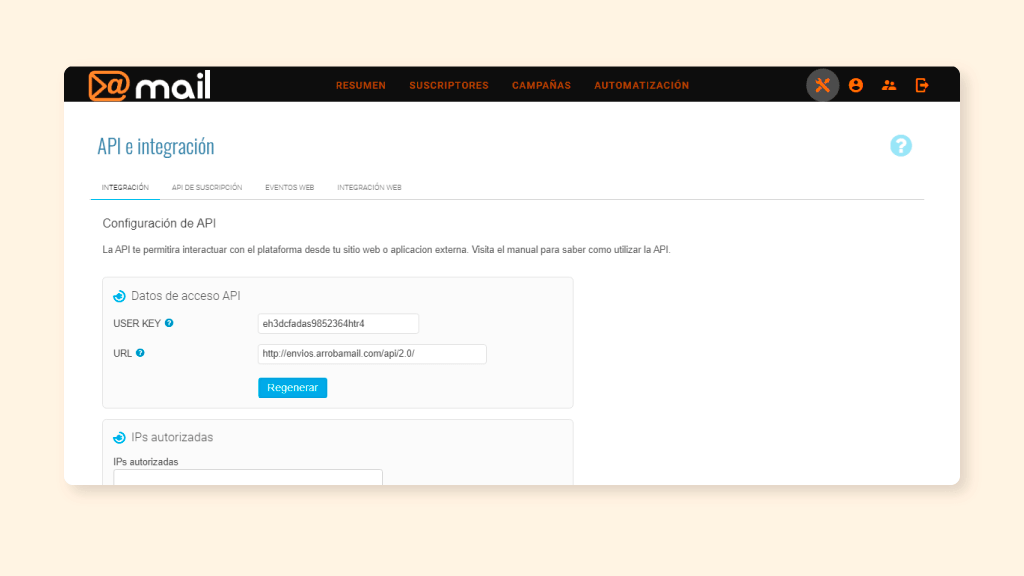
Luego, se nos otorgarán los datos necesarios para el uso de la API. Es conveniente revisar que tengamos autorizada la IP del servidor donde se ejecute este script que se conectará con la API. Para ello, en el campo Agregar IP/Rango puede agregar la IP específica de un solo equipo, agregar varias o un rango estableciendo tales valores de direcciones de IP.

Una vez que hayamos autorizado la dirección IP, debemos contar con una Lista de Suscriptores creada para agregar subscriptores.
Para crear una lista de suscriptores es necesario dirigirnos a la sección SUSCRIPTORES en el menú de navegación principal y especificar el nombre de nuestra Lista de Suscriptores
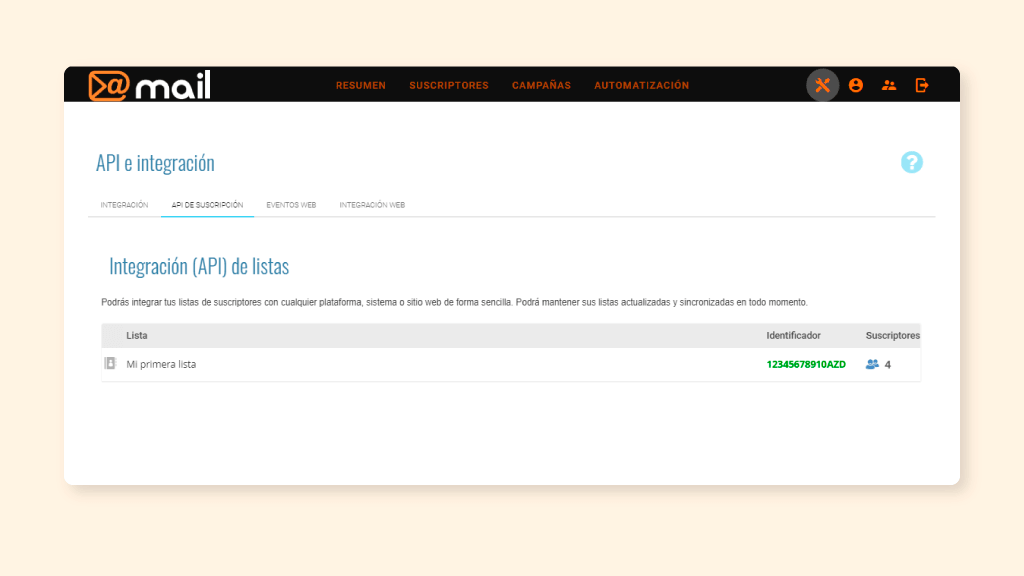
Cada una de nuestras Listas de Suscriptores cuenta con un Identificador (ID) al cual podemos hacer referencia desde sistemas externos, empleando la API.
En la sección API e Integración podremos consultar los identificadores de nuestras Listas desde la solapa API DE SUSCRIPCIÓN.

arrobaMail cuenta con una API de tipo REST. Es decir, para utilizarla solo tiene que hacer peticiones web HTTP al servidor con los campos necesarios, y nos devolverá un objeto JSON con un estado de cómo fue la petición. Se aconseja tener conocimientos en estas áreas y el uso de web services para poder aprovechar al máximo esta herramienta de Integración.
A continuación un ejemplo hecho en JavaScript donde se tomarán valores de un formulario hecho en HTML, para mayor facilidad utilizaremos la librería jQuery para realizar las peticiones.
Crearemos dos documentos, uno con extensión .html y otro .js con sus respectivos códigos:
Código HTML
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Agregar subscriptor</title>
</head>
<body>
<form method="post">
<label for="name">Nombre</label>
<input type="text" id="name" name="name">
<label for="email">Email</label>
<input type="email" id="email" name="email">
<button id="send">Enviar</button>
</form>
</body>
</html>
Código JavaScript (jQuery)
'use strict';
var send = $('#send');
send.onclick = function() {
const user_key = "eh3dcfadas9852364htr4";
const list_id = "12345678910AZD";
var name = $("#name").val();
var email = $("#email").val();
$.ajax({
url: 'http://envios.arrobamail.com/api/2.0/subscriber/subscribe',
data:{
'user_key': user_key,
'list_id' : list_id,
'email' : email,
'name' : name
},
type: 'POST',
dataType: 'jsonp',
success : function(json) {
$('<h1/>').text(json.title).appendTo('body');
$('<div class="content"/>')
.html(json.html).appendTo('body');
},
// código a ejecutar si la petición falla;
error : function(xhr, status) {
alert('Disculpe, existió un problema');
},
// código a ejecutar sin importar si la petición falló o no
complete : function(xhr, status) {
alert('Petición realizada');
}
})
}
El código es muy simple. En primer lugar, se presenta un formulario HTML. De allí, tomaremos el contenido (valor) de los campos name y email. Luego, con JavaScript, indicaremos que cuando se presione el botón se ejecute el script para recibir y enviar los datos mediante la API.
Los campos user_key y list_id se tendrán que reemplazar con los datos de su usuario (Recuerde que estos datos ya los obtuvo en la sección de API e Integración). Los valores de subscribed o update son opcionales pero se pueden añadir a la petición. Subscribed sirve para confirmar o no como subscrito al cliente que agregue a la lista. Por otro lado, update sirve para determinar si la persona ya estaba en la lista, y de ser así que sus datos sean actualizados.
Usar campos personalizados
Si queremos usar campos personalizados en nuestras listas y usar la API para agregar un suscriptor podemos hacerlo de forma sencilla.
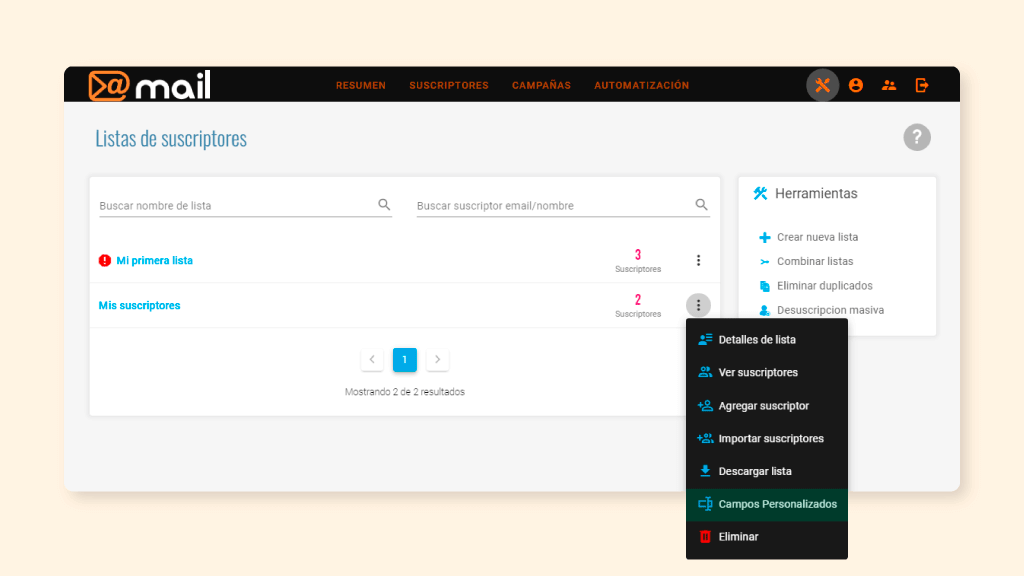
En primer lugar, debemos crear un campo personalizado desde nuestro panel de arrobaMail. Primero, debemos ir a nuestra sección de SUSCRIPTORES, allí abriremos las opciones de nuestra lista a través del botón ubicado a la derecha de la cantidad de suscriptores. Una vez abierto el menú, seleccionaremos la opción de Campos Personalizados:

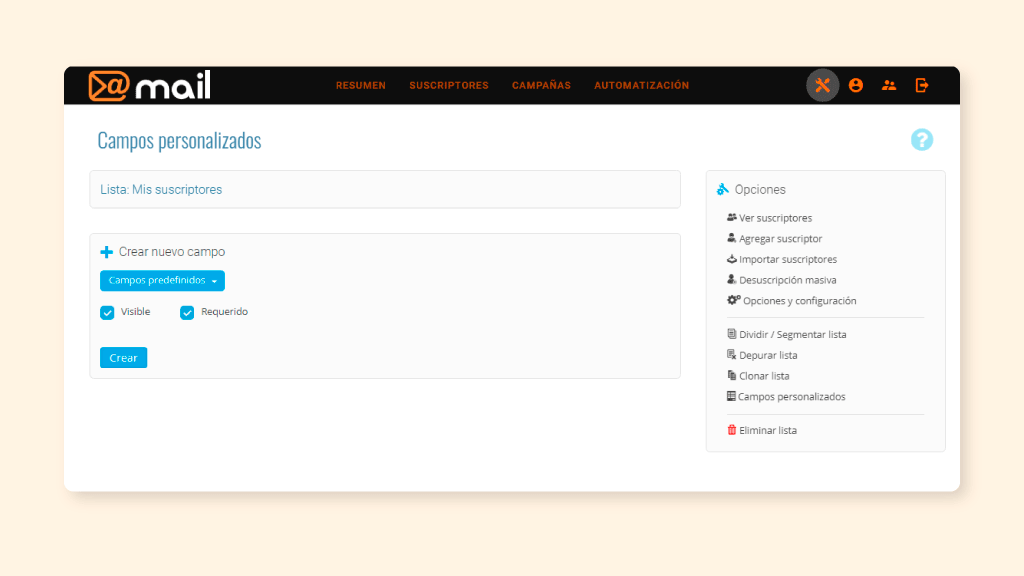
De este modo tan sencillo, podremos comenzar a crear nuestros campos personalizados. Disponemos de un menú que nos ofrece una gran variedad de Campos predefinidos que nos ahorrarán mucho tiempo a la hora de crear nuevos campos para nuestras listas. Experimenta y juega con estas opciones para familiarizarte con ellas.

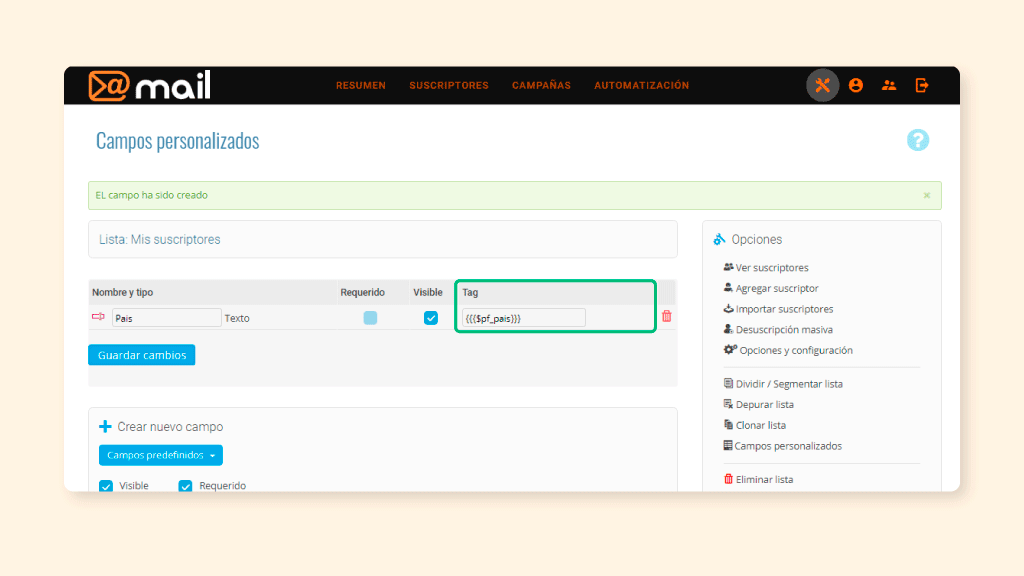
Una vez que hayamos seleccionado el campo predefinido o creado nuestro propio campo personalizados, presionaremos el botón Crear. A efectos de este tutorial, utilizaremos el campo predefinido País.
Nuestro nuevo campo se nos mostrará en una tabla y una de las columnas presentadas será el Tag (con valores del tipo {{{$pf_campo}}}). Con este valor podremos hacer referencia a nuestro campo personalizado desde la API.

Anotaremos este nombre y modificaremos nuestro código en JavaScript para que la API contemple nuestro nuevo campo.
Código JavaScript (jQuery)
'use strict';
var send = $('#send');
send.onclick = function() {
const user_key = "eh3dcfadas9852364htr4";
const list_id = "12345678910AZD";
var name = $("#name").val();
var email = $("#email").val();
$.ajax({
url: 'http://envios.arrobamail.com/api/2.0/subscriber/subscribe',
data:{
'user_key': user_key,
'list_id' : list_id,
'update' : true,
'email' : email,
'name' : name,
'custom_fields' : [ // Aquí podremos agregar nuestros campos personalizados
{
'name' : '{{{$pf_pais}}}', // Aquí va el Tag del campo personalizado
'value' : 'Argentina' // Este es el valor que tomará el campo
}
]
},
type: 'POST',
dataType: 'jsonp',
success : function(json) {
$('<h1/>').text(json.title).appendTo('body');
$('<div class="content"/>')
.html(json.html).appendTo('body');
},
// código a ejecutar si la petición falla;
error : function(xhr, status) {
alert('Disculpe, existió un problema');
},
// código a ejecutar sin importar si la petición falló o no
complete : function(xhr, status) {
alert('Petición realizada');
}
})
}
Esta es una de las formas de hacer uso de las varias funciones que tiene la API de arrobaMail.
Si quiere conocer más en detalle puede consultar la documentación oficial haciendo clic aquí.
O sino, puede revisar nuestra Referencia de API dónde encontrará todos los módulos disponibles con sus respectivas operaciones.
Volver a la documentación
DocumentaciónArtículo siguiente
Filtros de SPAM